Формат изображений для сайта, который способствует не только быстрому открыванию страницы, но и дает гарантию попадания в поисковую выдачу. Это современный Webp – формат. Что он из себя представляет, как его получить и способы размещения на блоге.
Форматы изображений для сайта которые пора менять
Невозможно сейчас представить любой ресурс без рисунков, фото, особенно блоги. Каждый кадр или заставка несет в себе как минимум – дополнительную информацию, а как максимум – придаёт оживление проекту.
Основными форматами на данный момент являются:
JPEG — мало весит и имеет приемлемое качество, из-за чего обрел столь широкую популярность среди пользователей.
PNG — способность не добавлять фон. Больше подходит для логотипов.
GIF – способный воспроизводить анимацию.
Соотношение размера сторон – показатель относительный. И при широких размерах – 1024 по ширине и более, скорость загрузки страницы заметно снижается.
Что негативно сказывается на поведении посетителей ресурса и поисковой оптимизации. Еще одним важным недостатком таких форматов, является потеря четкости при изменении размеров.
Webp – формат прямой путь в поисковую выдачу
Формат разработан Google в 2010 году. Но только сейчас он стал применяться повсеместно. Дело в том, что не все браузеры его поддерживали.
Данный формат при изменении размеров применяет совсем другой алгоритм. Что позволяет создавать качественные изображения, с большим разрешением и маленьким весом.
Наличие такого формата положительно сказывается на поисковой выдаче – это факт.
Возьмем баннер JPEG – 280 kb, при использовании формата webp, этот параметр может быть на 50% меньше. Очень хорошо это заметно на больших портретах.

Можно свободно изменить размер фото в пикселях без потери качества. Для ясности я записал видео, в котором наглядно покажу как это работает.
Как внедрить новый формат на wordpress
Изначально вордпресс не принимает подобный формат, и мы не сможем его добавить в библиотеку движка. Поэтому есть пару моментов как это сделать:
- Отредактировать functions.php
- Через расширение
Начнем с редактирования.
Для этого необходимо в functions.php дописать новую функцию. А чтобы он не «затёрся» после очередного обновления, его нужно сохранить на компьютер для дальнейшего использования.
Либо редактировать только файлы дочерней темы блога. Как это сделать расскажу немного позже. После того, как код будет добавлен, медиабиблиотека будет работать без проблем.
// Format webp
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );Теперь как получить такой формат?
Вариант №1
Добавить расширение для photoshop. Но лично я не смог найти под свою версию photoshop такого. Попробуйте формат Webp для фотошоп, возможно, вам подойдет.
Я пользуюсь онлайн – конверторами.
В программе создаю рисунок и через сервисы конвертирую нужный мне формат.
Плагин для конвертирования изображений в формат Webp
Я перепробовал несколько и остановился на Webp Express.
Какие плюсы?
- Достаточно широкий и гибкий функционал;
- Может конвертировать как имеющиеся, так и вновь добавленные;
- Все просто – настроил и забыл;
- Автоматически подменяет форматы в браузерах, которые его не поддерживают.
Краткая справка:
Internet Explorer вообще не поддерживает этот формат, Safari – частично. И если у пользователя устаревшая версия (Firefox, Safari, Opera), то изображений он не увидит.
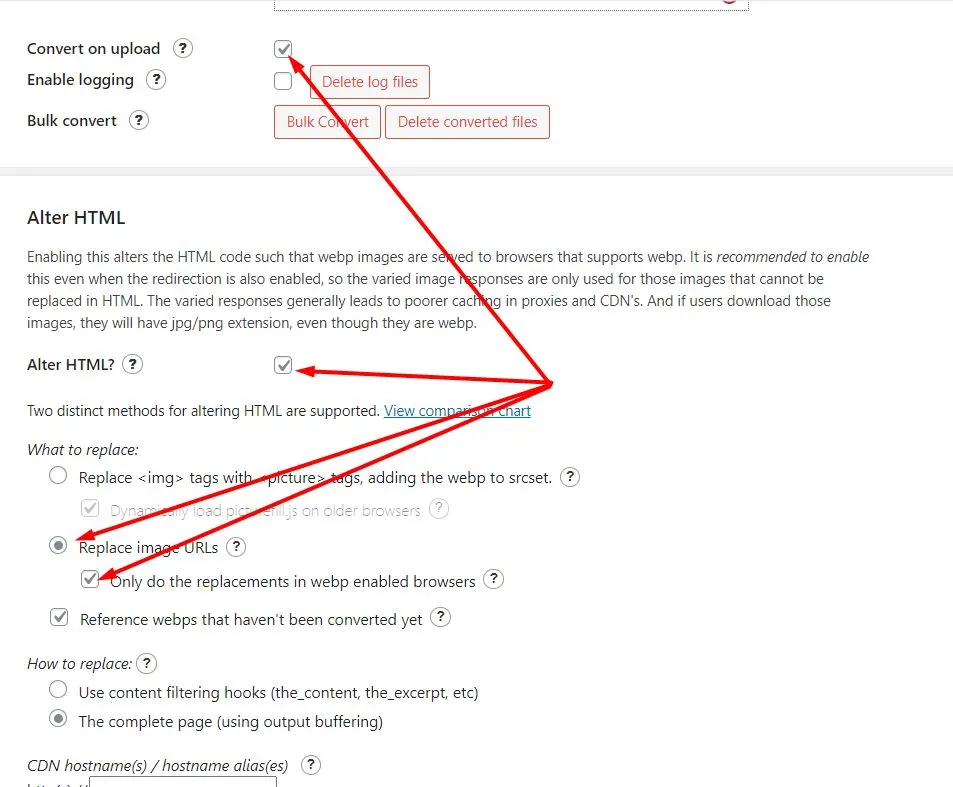
Настройка плагина для конвертации в webp
Сразу можно все оставить по умолчанию. На скриншоте показано только то, что нужно включить. Сохраняем все настройки и нажимает на кнопку «Bulk Conver».

В модальном окне запускаем процесс и идем пить кофе!
Несколько нюансов относительно WebP Express о которых стоит знать:
- Устанавливать лучше всего не из репозитария wordpress, а путем загрузки, предварительно скачав его на компьютер.
В этом случае минуется этап скачивания, а сразу происходит распаковка и установка. Объём его более 8 mb. Поэтому возможны ошибки. На многих хостингах, установлены лимиты для подобных операций, особенно на маленьких тарифах. В том числе и на локальных серверах, в которых все это настраивается, чего невозможно сделать на удаленном хостинге.
2. При конвертации уже существующих изображений, добавится вес новых папок. Все зависит от их количества. Принцип его работы – это генерирование дополнительных копий в нужном формате.
В частности:
Мой блог существует с 2012 года и при конвертации я потратил 2.5 часа. Кроме этого, изначально папки с картинками весили 289 mb, а потом добавилось еще порядка 81.
Все конечно относительно, но эти цифры достаточно немаленькие если учесть, что это только картинки, без остальных файлов всего проекта.
Формат изображений для сайта – заключение
Мы рассмотрели два самых простых способа по использованию формата Webp для wordpress. Имеются и другие возможности, но немного сложнее. Через различные библиотеки и скрипты.
В целом, webp – это современный формат изображений для сайта.
Лично для меня вариант с редактированием предпочтительней. Не увеличивает базу данных и дисковое пространство самого блога. Просто вставил кусочек кода и через онлайн – конвертер получил нужный формат.
Что касается Webp Express, то его целесообразней установить в самом начале, чтобы все новые медиа уже конвертировались автоматически, при этом сократив количество генерируемых размеров изображений самим движком вордпресс.
Но об этом в следующий раз.