Плагин wordpress для слабовидящих сделает ваш вордпресс – сайт доступным для людей с инвалидностью по зрению буквально за 5 минут. Эта возможность увеличит посещаемость и удобство пользования ресурсом.
Всех приветствую на своем блоге!
На сегодня я подготовил серию видео обзоров, или уроков, кому как нравится, по теме «плагин wordpress для слабовидящих».
Лично я считаю, что для проектов не относящихся к государственным образовательным порталам, совсем не обязательно придерживаться строгих правил указанных в ГОСТе
Если рассматривать эту тему с точки зрения тематических блогов, то и подходить к этому вопросу нужно индивидуально. Большинство популярных блогеров знают свою аудиторию.
Допустим, для обучающих видео уроков желательно иметь озвучку текста. Т. есть, полное описание видео в текстовом варианте.
Или вот еще.
Совсем недавно из новостей я узнал, что более 15% мужского населения дальтоники от рождения. Совсем не мало. Отсюда простой вывод, что для своего блога мне не хочется терять эту аудиторию и при выборе плагина wordpress для слабовидящих, я учту этот момент.
В итоге, необходимо подбирать плагины, или на худой конец скрипты, под свой проект. Я несколько таких уже перепробовал и хочу поделиться с вами своими наработками.
- Button visually impaired – кнопка для слабовидящих
- Accessibilityby UserWay – пошаговая настройка
- WP Accessibility Helper
- One Click Accessibility – доступность в один клик
- Виджет доступности для слабовидящих – Accessibility Widget
- Озвучка текста для слабовидящих – ResponsiveVoice
- Плагин wordpress для слабовидящих – Accessibility Spring
- Плагин wordpress для слабовидящих – заключение
Button visually impaired – кнопка для слабовидящих
Первым и наверное, самым удачным, на мой взгляд – плагин Button visually impaired (кнопка для слабовидящих). Полностью бесплатен и на русском языке.
После установки в меню появится пункт BVI.

Установил, включил и добавил виджет. В результате появится кнопка с названием «версия для слабовидящих».


В настройках можно задать нужные параметры сразу по умолчанию, либо сделать это позже, на панели инструментов. Кроме того, можно изменить текст, цвет кнопки и вставить ее в любом месте с помощью шорт кода.
Accessibilityby UserWay – пошаговая настройка
Следующий плагин – это Accessibility by UserWay.
Плюсы:
- Гибкие настройки функционала и внешнего вида;
- Возможность настройки для компьютера и телефона;
- Удобная смена положения кнопки;
- Есть русский язык.
Минусы:
- Требуется регистрация и адрес проекта, на котором будет установлен код;
- В бесплатной версии обратная ссылка на сайт разработчика;
- Настройка не из админ-панели блога, а на стороннем ресурсе.
Установить можно из репозитария wordpress, либо скачать с официального сайта.
После установки в меню появится пункт UserWay (Настройки/userway).

Шаг №1 – Заполняем данные (придумываем логин и пароль).

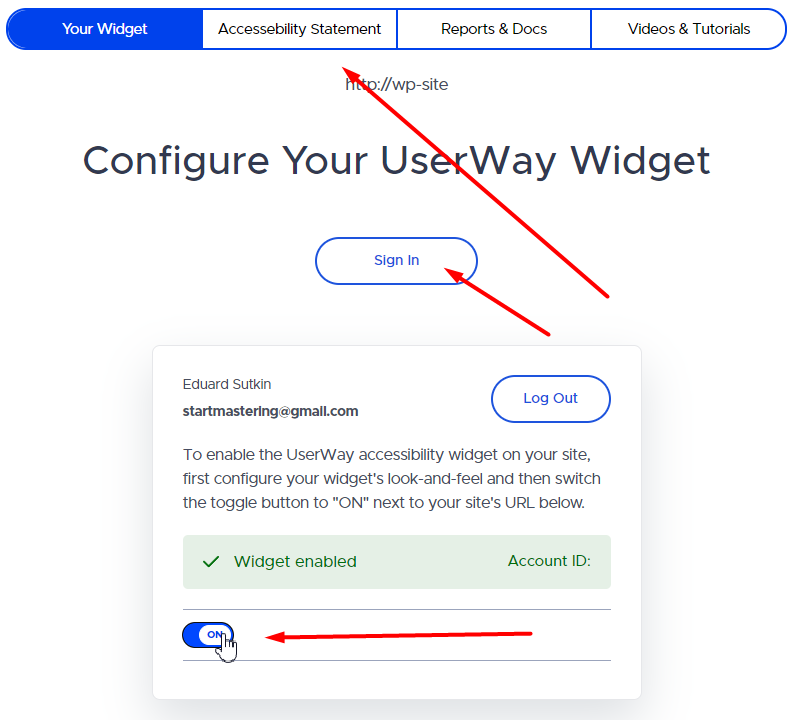
Шаг № 2 – Включаем виджет и переходим в меню под названием Accessibility Statement

На этом этапе главное правильно заполнить поле с адресом сайта, все остальное не важно. Именно адрес является главным параметром для настройки виджета.
Шаг № 3
Возвращаемся назад в меню Your Widget и кликаем на кнопку Sign In.
На основании этих данных на сайте разработчика создается личный кабинет откуда и происходят все настройки.
Шаг № 4
Настраиваем функционал и внешний вид кнопки для слабовидящих.
Шаг № 5
После настройки копируем полученный код и вставляем в тему оформления wordpress.
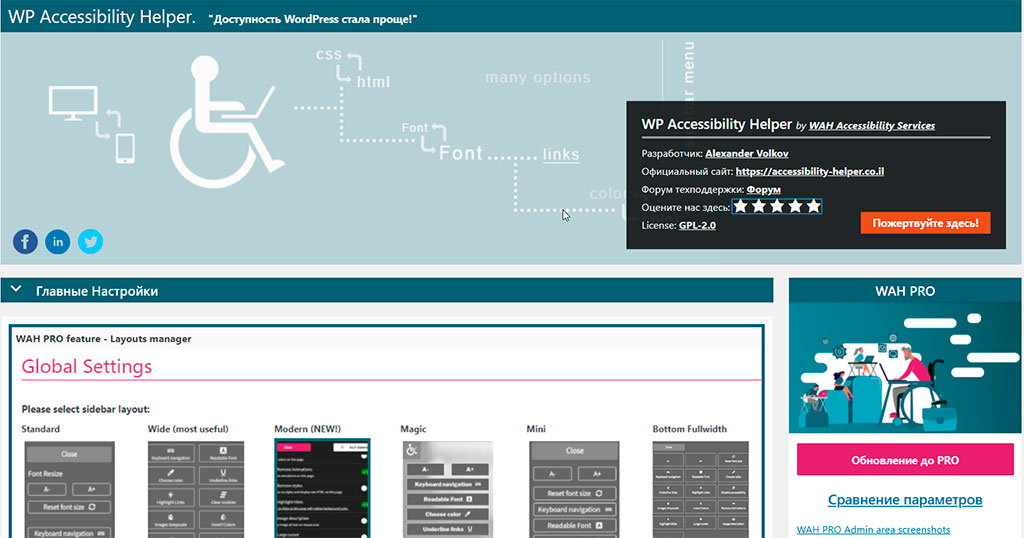
WP Accessibility Helper

Сразу опишу плюсы данного плагина:
- Установка простая и не требует дополнительных виджетов и кодов внедрения. Установил и сразу можно смотреть в действии;
- Удобные настройки с добавлением нужного описания полей;
- DOM Scanner – возможность просканировать все записи и страницы, выявить неполадки, использование вспомогательных тэгов, таких как ‘aria-label’ и многое другое;
- Attachments Control – практически тоже самое, только сканирование всех картинок, на предмет отсутствия тега alt, с возможностью их редактирования сразу из панели плагина.
Минусы:
- Скудный функционал (бесплатный вариант)
- Обратная ссылка в виджете на сайт разработчика
- Платная версия стоит дорого.
One Click Accessibility – доступность в один клик
Очень простой плагин, не требующий никаких виджетов и вставки кодов. После активации появляется в меню админки и имеет три пункта меню с различными настройками.
По умолчанию все настроено на включение, нужно немного подправить заголовки на русский язык.
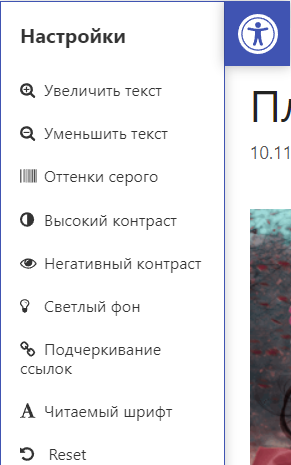
Основной функционал – это изменение текста, фона, контраста и подчеркивание ссылок.

Пункт меню settings – настройки включения и отключения различных опций, а так же на какой срок настройки панели инструментов будут запоминаться (от 12 часов, до 1 месяца).
Пункт меню toolbar – настройка заголовков меню виджета. Здесь все поля можно заполнить своими названиями. Кроме того, есть возможность подставить 3 ссылки на страницу с картой сайта, страницу отзывов и справки. Эти страницы могут быть созданы на вашем сайте.
Пункт меню customize – настройка иконки (3 варианта), позиция кнопки (слева, справа), размер иконки для декстопной версии и для мобильной. Можно настроить фон иконки и контур при наведении.
Плагин полностью бесплатен. Cкачать его можно с сайта разработчика, или установить обычным способом, из репозитария wordpress.
Главный минус – скудный функционал, но обратных ссылок нет и полностью бесплатен. Возможно подойдет блогам с основной информацией в виде текста.
Еще по теме: Модуль для слабовидящих Joomla
Виджет доступности для слабовидящих – Accessibility Widget
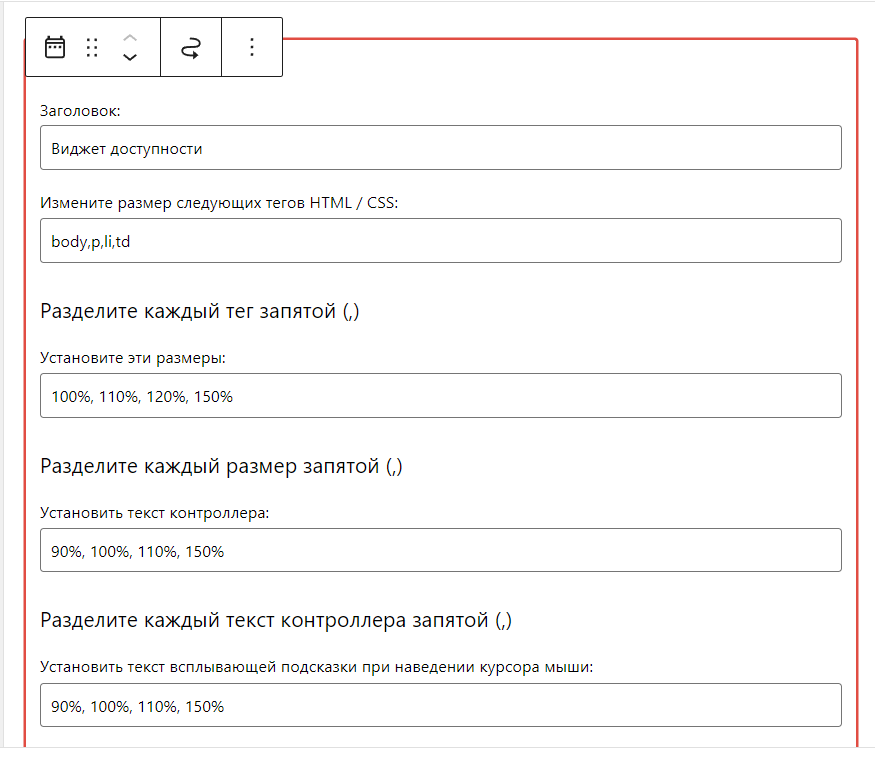
Простой как три копейки плагин. После установки необходимо только добавить виджет в нужную позицию блога. Основными настройками являются изменение размеров тегов HTML/CSS. В основном это текстовые теги (параграфы, списки и таблицы).
Размеры текста можно устанавливать на свое усмотрение.

В данном случае я назвал виджет доступности. И все что было указано в полях, будет отображаться в виджете.

Цифры в процентах можно заменить на текст: smail, medium, large, x-large, xx-large. Соответственно и виджет будет выглядеть по другому.
Видео по этому плагину я не записывал, так как проще не придумаешь.
Озвучка текста для слабовидящих – ResponsiveVoice
Достойный плагин wordpress для слабовидящих, в котором можно не заморачиваться с размером текста, а просто прослушать весь контент.
В бесплатном варианте доступны всего три параметра:
- Прослушка текста;
- Прослушка ссылок;
- Настройка фразы при открытии страницы сайта.
Чтобы прослушать текст, необходимо его выделить курсором.
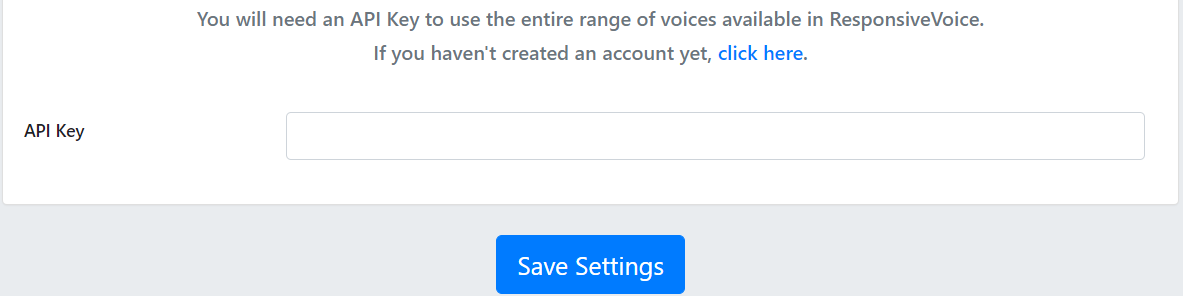
После установки появится еще один пункт меню responsivevoice и страница с полем для ввода API.

Для работы плагина необходима регистрация на сайте разработчика, затем заполнить нужную информацию (адрес сайта), получить код скрипта, вставить в шапку сайта и подтвердить его установку.
После этого будет предложено настроить три параметра о которых речь шла чуть выше и язык на котором будет озвучиваться текст.
Можно использовать различные варианты шорткодов для вставки в текст кнопки Play, или озвучивать любой фрагмент текста. Для этого его нужно обернуть в теги ([responsivevoice] [/responsivevoice]).
Плагин wordpress для слабовидящих – Accessibility Spring

Этот плагин так же имеет минимум настроек и опций. В основном это минимальный набор:
- Размер текста;
- Фоновые контрасты и оттенки;
- Контраст курсора;
- Выделение ссылок;
После установки нужно только включить все параметры. Никаких виджетов и шорткодов, все устанавливается по умолчанию.
Настроить можно только иконку кнопки – выбрать нужный вариант из четырех предложенных, фоновый цвет, цвет текста, цвет кнопок и цвет кнопки закрытия.
Плагин wordpress для слабовидящих – заключение
Как я уже говорил, из всех рассмотренных бесплатных плагинов, на мой взгляд, Button visually impaired – оптимальное решение. Но не стоит и недооценивать свою аудиторию. Возможно, что все “плюшки” с изображениями и фонами совсем не то, что нужно, а вот с озвучкой текста (ResponsiveVoice), как раз оно.
Конечно, таких плагинов существует намного больше. Но часть их устарела, а часть не доведена до логического завершения. Если вдруг вам попадется достойное решение, буду рад если вы мне сообщите об этом в комментариях.
На этом пока все!








Какие проблемы? С админки wordpress нажимаете добавить новый и вставляете название плагина. Выбор большой.
Как получить плагин вордпресс для слабовидящих
Из консоли wordpress: Плагины/добавить новый/Button visually impaired
Как получить плагин вордпресс для слабовидящих
Где узнать про плагин вордпресс для слабовидящих
Выпишите себе названия данных плагинов и добавьте в поиск блога (Плагины/добавить новый), либо на официальном сайте wordpress.